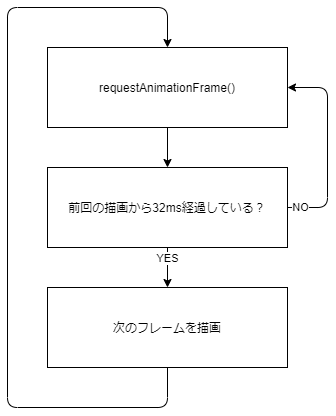
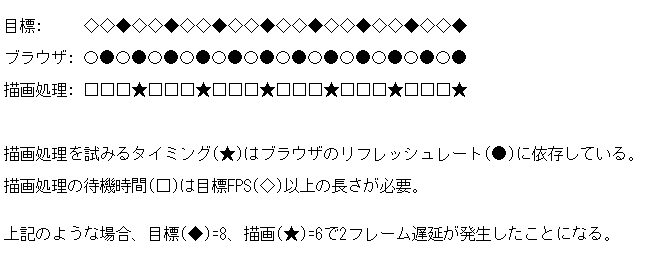
文章だとわかりづらいので下の画像も参考にしてください。


Wahidのこの部分の実装から下記の計算方法で実際のFPSが出せると思います。
(算数わからないのでJavaScriptで表現しています)
// ブラウザのrequestAnimationFrameの周波数
const rafFreq = 75;
// ブラウザのrequestAnimationFrameの間隔(ms)
const rafInterval = 1000 / rafFreq;
// 目標となるフレーム間隔(ms)
// 1ms短くなっている
const targetInterval = 33 - 1;
// 実際のフレーム間隔(ms)
const interval = Math.ceil(targetInterval / rafInterval) * rafInterval;
// 実際のFPS
const fps = 1000 / interval;
ページ上で実際にCreateJS(wahid)を使ってグラブルと同じ設定のcanvasを生成して、その描画枚数を確認しています。